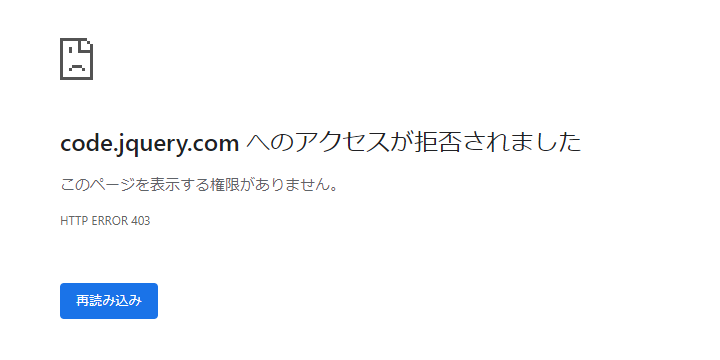
現在、下記のようにjQueryを公式CDN(code.jquery.com)から読み込もうとすると403エラーが発生して読み込めないという不具合が発生しているようです。
<script src="https://code.jquery.com/jquery-x.x.x.min.js"></script>これまで正常にページが動作していたのに、突然
- ページの一部が表示されなくなった
- ボタンが反応しなくなった
- ハンバーガーメニューやアコーディオンメニューが動かない
などの現象が起きている場合は、この不具合が原因の可能性が高いです。
今回の不具合では、開発者ツールに
- Failed to load resource: the server responded with a status of 403 (Forbidden)
- Uncaught ReferenceError: jQuery is not defined
- Uncaught ReferenceError: $ is not defined
などのエラーが複数出ています。
403 (Forbidden)、つまりアクセスがなぜか拒否されてしまい、jQueryライブラリの読み込みができないという状況です。

この不具合は、code.jquery.com以外のCDNを利用するか、自分のサーバ内にjQueryライブラリをアップしてそれを読み込むことで解消できます。
この記事を書いている段階では、Google API版のCDNは正常に利用できることを確認済です。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/x.x.x/jquery.min.js"></script>※x.x.xの部分にはバージョンが入るので適宜変更してください。
(最新版は3.4.1です。)
なお、code.jquery.comのURLの「https://」を「http://」にすると読み込みできますが、読み込んでいるサイトがSSL対応している場合はMixed Contentsという別の問題が生じてしまうのでご注意ください。
2019.08.17 21:12 追記
今回の不具合は、日本(東京ノード)+IPv6+HTTPSという限られた環境で発生しているようです。現在、CDNプロバイダーへ問い合わせ中とのこと。
参考 Issue #51: code.jquery.com lacks IPv6 supportjQuery公式 GitHub
2019.08.19 19:44 追記
公式GitHubにて、CDNプロバイダ側で修正をおこなったとの連絡がありました。
私の環境では復旧していることを確認しています。
天下のjQueryとは言え、CDNの過信は禁物ですね……。
それではまた。