本記事では、iOS Safariでモーションセンサー(ジャイロセンサー・加速度センサー)が動かない問題についての解説記事です。
iOSのSafariにおいて、VRの3Dマップ(360°のパノラマ画像)などのジャイロセンサー・加速度センサーを使ったツールなどが動作しない場合は、本問題が原因である可能性があります。
原因:iOS 12.2からのSafariの仕様変更
本問題の原因は、iOS 12.2からのSafariの仕様変更によるものです。
プライバシー保護の観点から、モーションセンサー(ジャイロセンサー・加速度センサー)の利用制限が強化されました。
影響:Web サイトがユーザの同意なくセンサー情報にアクセスできる可能性がある。
説明:モーションや方向のデータの処理に、アクセス権の問題がありました。この問題は、制限を強化することで解決されました。
参考 iOS 12.2のセキュリティコンテンツについてAppleサポート
本件はiOSのアップデートによるSafariの仕様変更なので、同じiOSでもChromeやFirefoxなどの他のブラウザアプリではこれまで通り動作しています。
ここからは、iOS12とiOS13、それぞれの解決法を紹介していきます。
解決策:iOS12は端末側の設定でアクセスを許可・iOS13以降はコンテンツ側からアクセス許可を出す
iOS12とiOS13以降で対策法が異なります。
まずはiOS12から解説します。
iOS12の解決法:端末の設定「モーションと画面の向きのアクセス」をONにする
iOS12では、端末の設定からモーションと画面の向きのアクセスをONにすることで解決します。
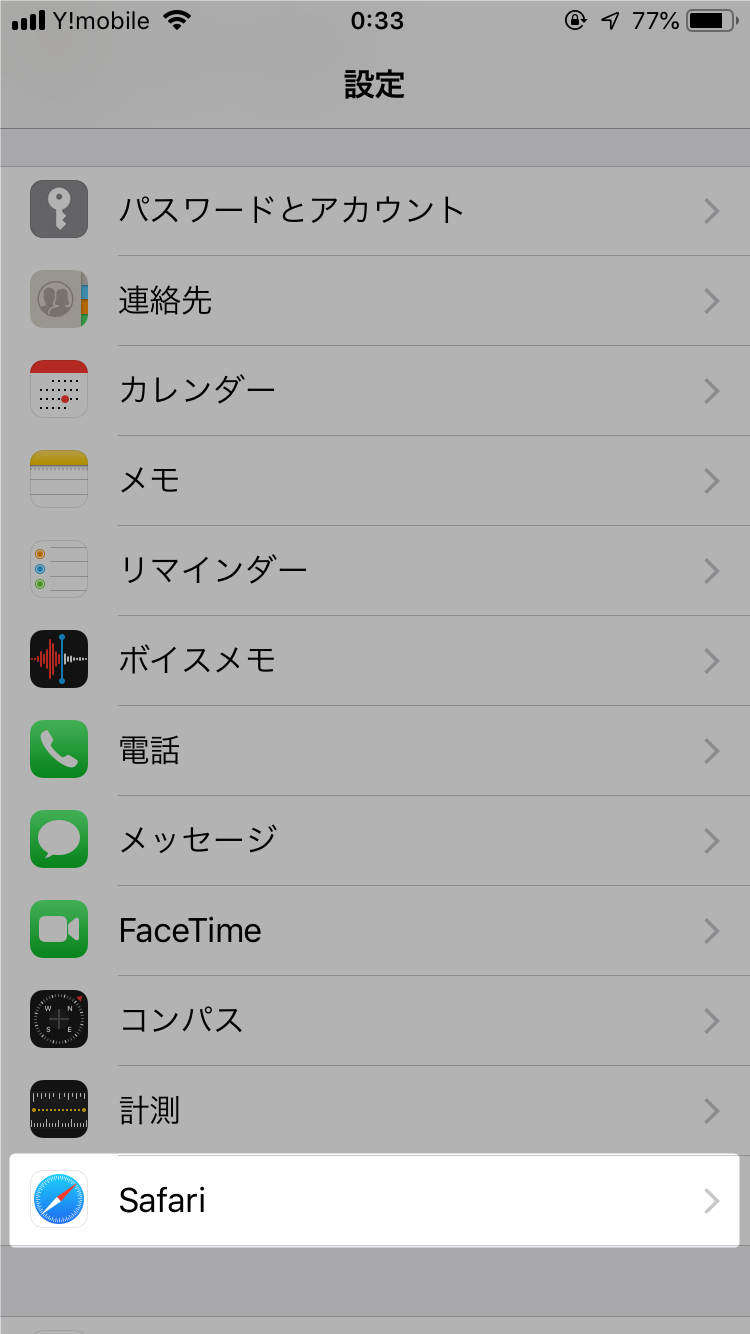
まずはiOSアプリの「設定」アプリを開きます。

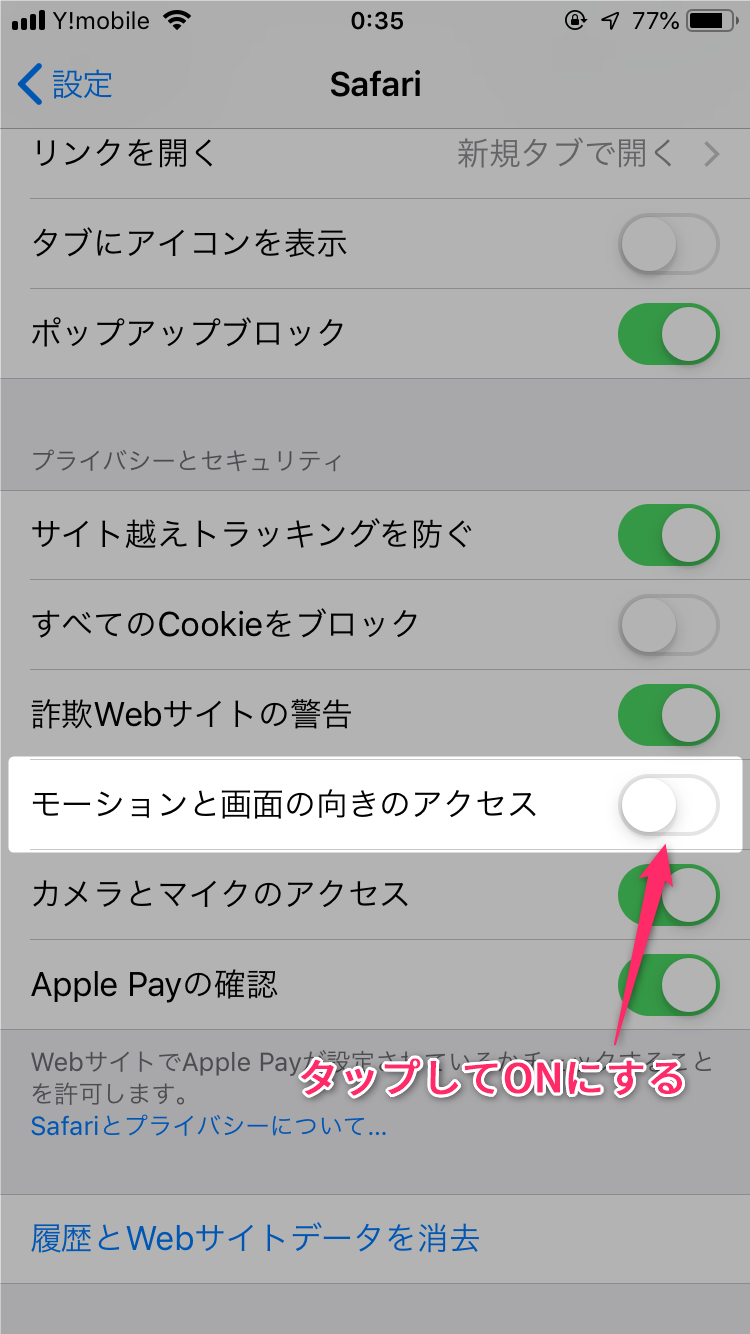
下の方に送っていくと「プライバシーとセキュリティ」という設定一覧があります。
その中にある「モーションと画面の向きのアクセス」をON(緑色)にします。

あとはSafariでページを開き直せば、ジャイロセンサーを使ったコンテンツを使えつようになります。
iOS13以降:コンテンツ側からアクセスを許可をする形式に変更
iOS 13以降は「モーションと画面の向きのアクセス」の項目がなくなり、コンテンツを配信する側でセンサーのアクセスの許可をリクエストする形式に変更されました。
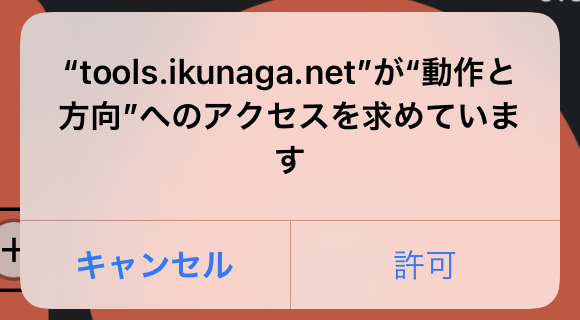
ボタンを押したときなどをトリガーとして、アクセス許可のポップアップ(下画像)を出し、許可された場合のみセンサーを利用できます。

下記の例は、id="sensor_contents" な要素(センサーを使ったコンテンツの領域)をタップしたときに、アクセスの許可をリクエストするJavaScriptのサンプルです。
// ジャイロセンサーが有効か?
if(window.DeviceOrientationEvent){
// ★iOS13向け: ユーザーにアクセスの許可を求める関数があるか?
if(DeviceOrientationEvent.requestPermission){
var sensor_contents= document.getElementById("sensor_contents");
// id="sensor_contents" な要素がクリックされたら
sensor_contents.addEventListener("click", function(){
// ★ジャイロセンサーのアクセス許可をリクエストする
DeviceOrientationEvent.requestPermission().then(function(response){
// リクエストが許可されたら
if(response === "granted"){
// deviceorientationが有効化される
}
}).catch(function(e){
console.log(e);
});
});
// iOS13以外
}else{
// 何もしない
}
}
// 従来の処理
// deviceorientationだったりdevicemotionだったりする
function deviceorientationHandler(){
// ※※※※※※※※※※※※※※※※
// ここに従来の処理を書いていく
// ※※※※※※※※※※※※※※※※
}
window.addEventListener("deviceorientation", deviceorientationHandler);
2020年12月現在、iOS12以前を使っているユーザーは全体の10%
Appleが公表している開発者向けの情報によると、iPhoneデバイスのiOSのシェア率は以下の表のようになっています。(2020年12月現在の情報)
| OS | 直近4年に発売された iPhoneデバイス | すべての iPhoneデバイス |
|---|---|---|
| iOS 14 | 81% | 72% |
| iOS 13 | 17% | 18% |
| iOS 12以前 | 2% | 10% |
参考 App Store SupportApple Developer
今もiOS12を利用している数%のiPhoneユーザー(ちなみに日本では2年前後で機種変する人が多いことを考えると2%に限りなく近いはず)向けに、設定変更を促す文言を表示するかは判断が分かれるところですね。
JavaScriptでiOS12かどうか判定するソースコードは以下のとおりです。
var userAgent = window.navigator.userAgent.toLowerCase();
if(userAgent.indexOf("iPhone OS 12_") != -1){
//iOS 12向けの処理
}else{
//そうでない場合(iOS11以前, iOS13以降, Android, Windowsなど)の処理
}


